Knowledge base
Installation
Installing Easy Popups is quite straightforward if you’re used to installing plugins from the WordPress.org repo.
Free version
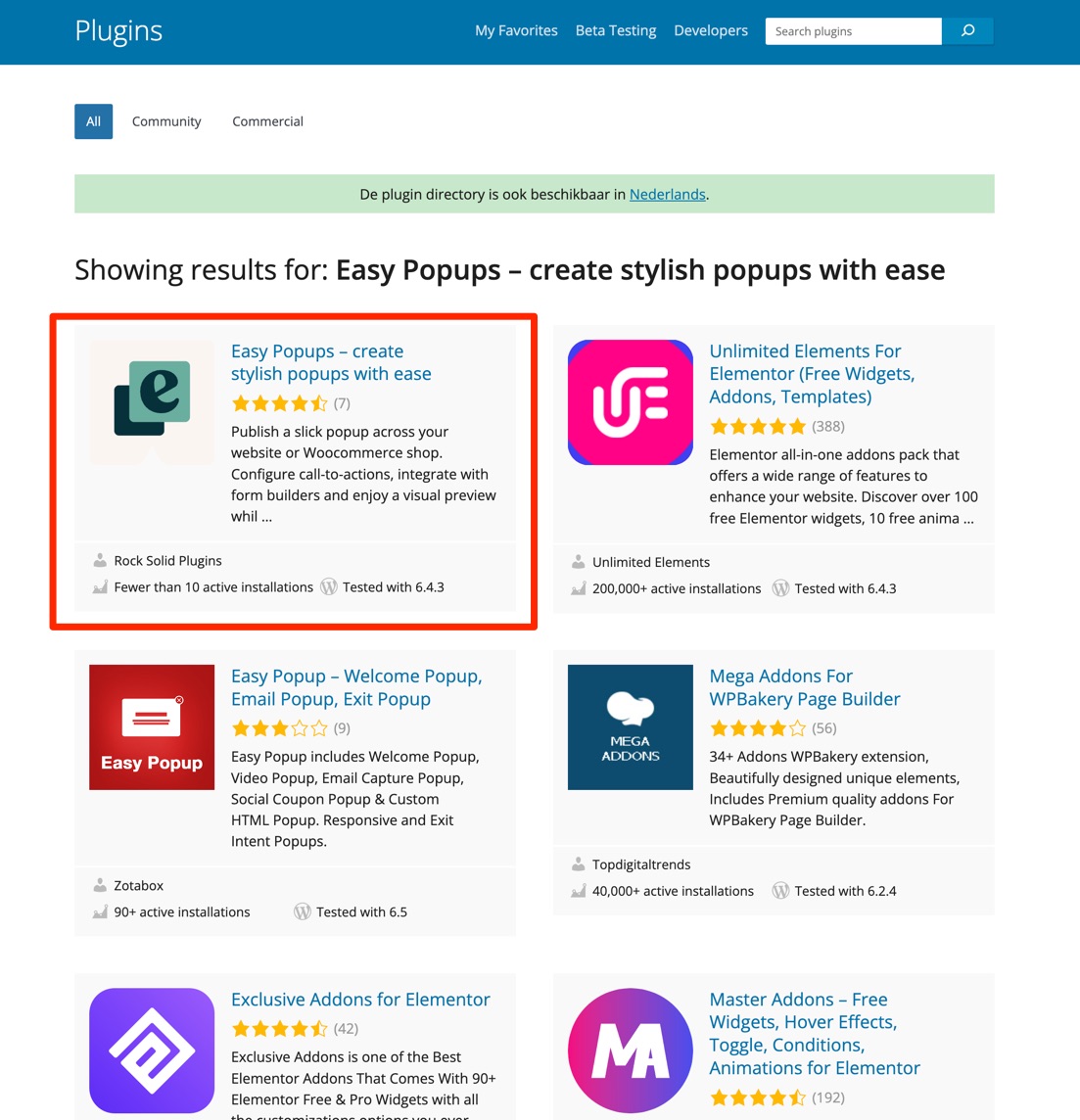
Option 1: search and install the free version within your WP dashboard

Option 2: Download and upload the zip file to your WordPress installation
Pro version
Download the pro version from this website and install in the same way as option 2 of the free version; upload the zip file to your WP admin dashboard, then enable the plugin. This should automatically disable the free version. If not, please manually disable the free version before using the Pro version
Upgrading from Free to PRO
After purchasing the PRO version, please run through the following steps to upgrade the plugin within WordPress:
- Deactivate and remove the Free version
- Upload and activate the PRO version (all your previously published bulletins will still be there!)
Instant preview
While editing popups, the changes that you make in the lower section of the screen are reflected at the top. The thing to keep in mind is that fonts and general styling of your front-end theme may differ a bit once you publish and view the popup on the front-end
Basic Options
The Basic Options tab allows you to configure the fundamental options for your popup

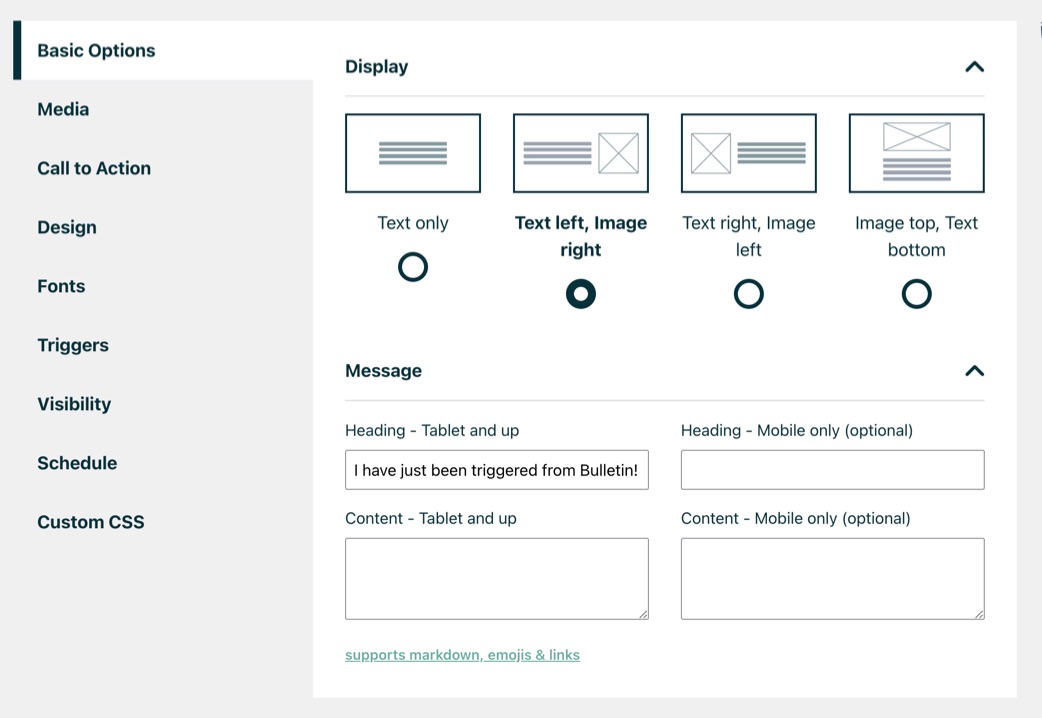
Display:
Choose from 4 layout options:
- Text only
This option will create a popup without any image and just have text and optionally a button or a form - Text left, Image right
Here the text will be left aligned and the image on the right - Text right, Image left
Here the text will be right aligned and the image on the left - Image top, text bottom
The image will be on top and text below
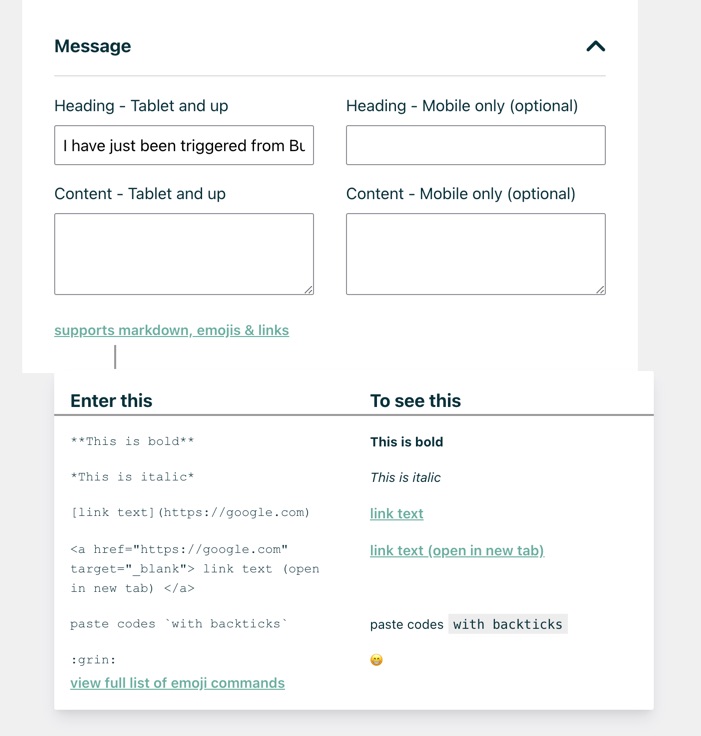
Message

Here you can set a message for tablet and up, and optionally a message specific for mobile only. There’s also several markdown, html and emoji’s you can add to the message
Media
In the media tab you can choose one or more images or a video to show in the designated area. You can also adjust the image size, to zoom it in or zoom out
Call to action
In the CTA tab you can configure a button with various options. You can set a label for tablet and up and for mobile specifically. Also the button action can either be a link or can dismiss the popup. There’s also further configuration for button target
For the Form – any shortcode can be entered here to include a form
Design
In the Design tab a lot of the front-end styling can be done

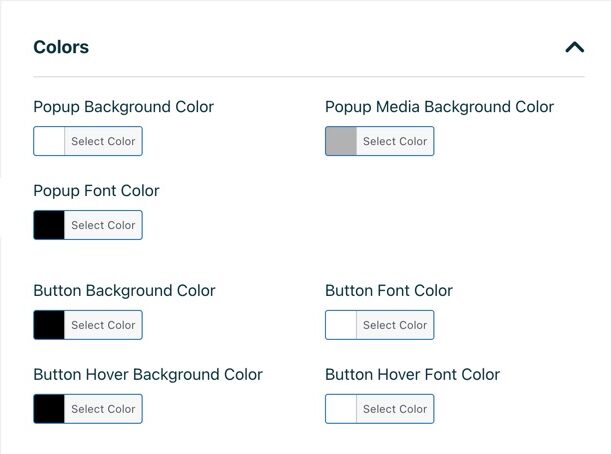
In the Colors area all the colors can be configured for the main popup and for the buttons as well

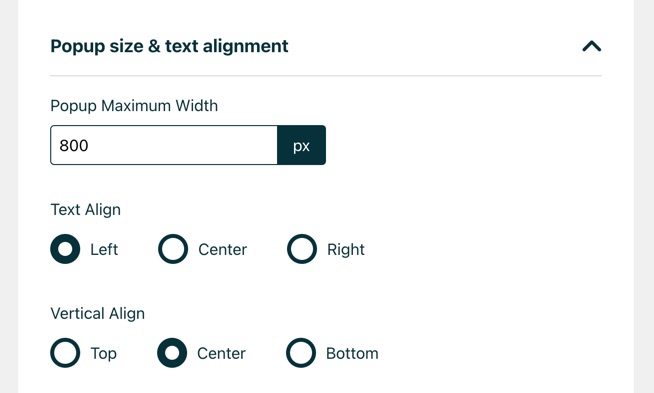
In the Popup size & text alignment area we can configure the width of the popup and the text alignment (both horizontal and vertical)

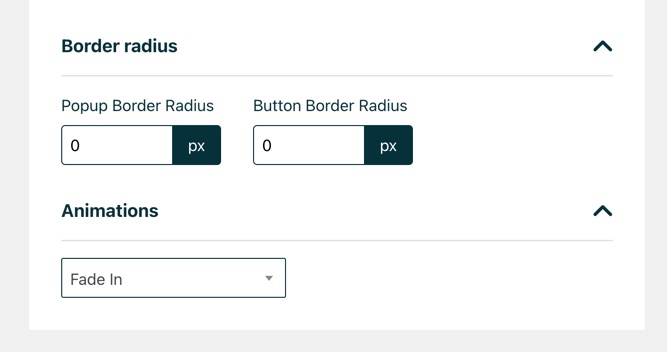
The border-radius allows you to set a radius for the overal popup and then for the button specifically. Then for Animations you can provide various different methods to animate the popup in (fade in, bounce in, slide in, flip in, zoom in and back-in down)
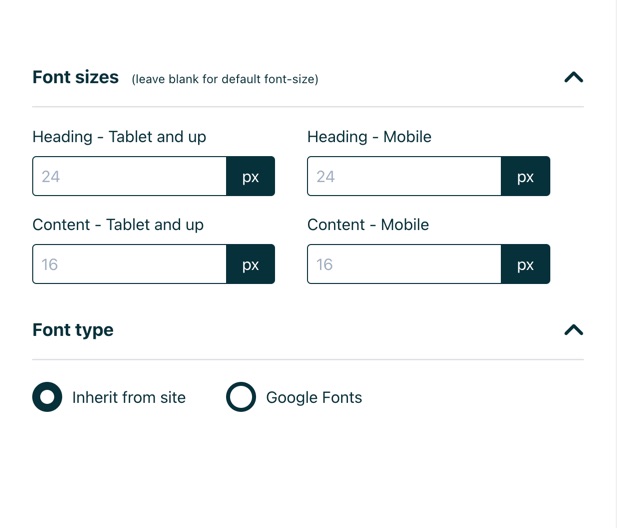
Fonts
In the fonts tab you set the heading and content fonts for both tablet and up and mobile. Also it’s possible to select a custom Google Font here to make your popup stand out more.

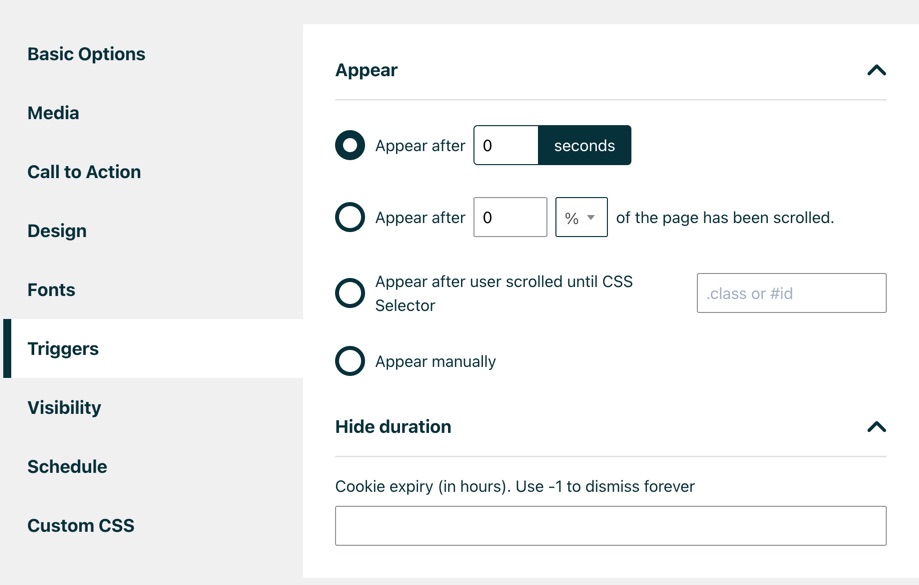
Triggers
In the Appear section you can set a few different rules on when the Popup should appear:
- Appear after X seconds
- Appear after X % or px of the page has been scrolled
- Appear after user scrolled until CSS selector has been reached
- Appear manually – with this you can trigger it with Javascript from anywhere in your code
In the Hide duration – you can set how long the popup should not show for the user after they closed it. Note: this only applies to the current browser they user is using.

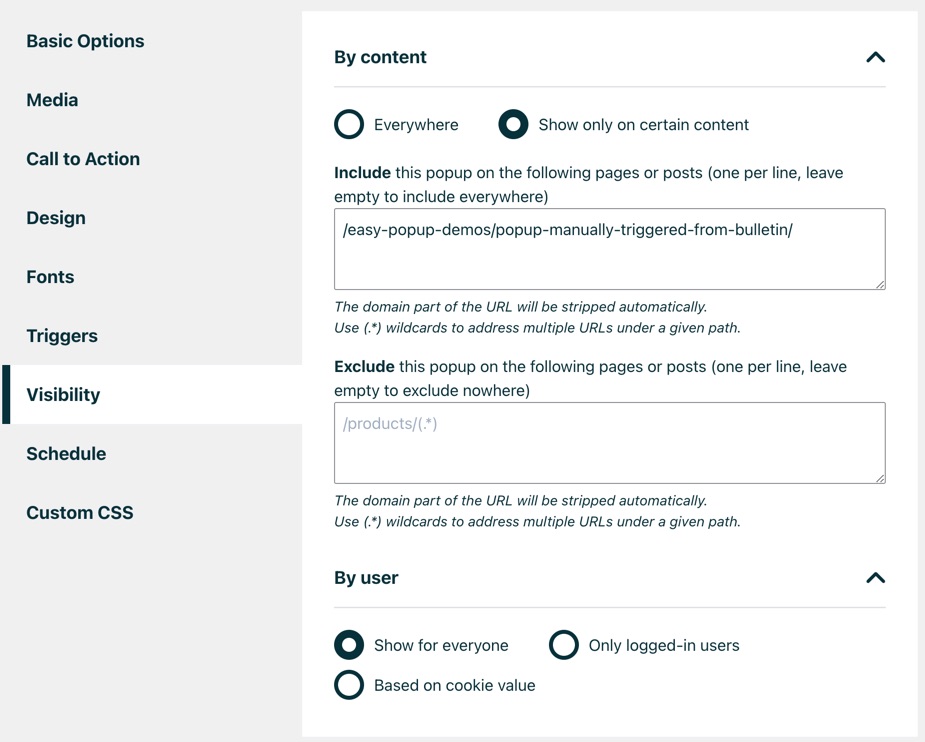
Visibility
In the visibility tab you can set where on your site the popup will appear. Or you can set where not to show the popup. It’s also possible to set the popup to show only for logged in users, or by cookie value (handy if you have your own authentication logic)

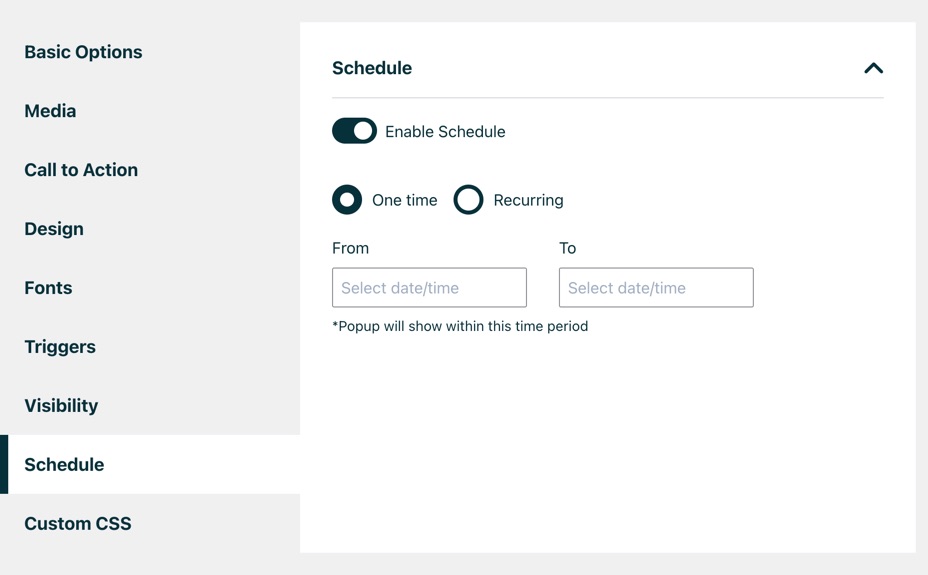
Schedule
With the schedule options you can set a popup only to show in a certain date/time period. It’s also possible to set the popup on a recurring schedule

Advanced CSS
With the Custom CSS tab you can output some specific styling you want to come along with your popup. Please make sure to target the ID of the current popup you’re editing